Gehen Sie folgendermassen vor:
1. Bilder auswählen
An einem Anlass sind schnell dutzende von Fotos geknips - für die Galiere sollten Sie aber nur die besten und moglichst verschiedene Bilder auswählen. Weniger ist mehr!
2. Bilder vorbereiten
Nachdem Sie die für die Galerie bestimmten Bilder ausgewählt haben sollte die Bildgrösse (Auflösung) bereits vor dem Hochladen reduziert werden. Eine gute Grösse ist 1000 Pixel für die längere Seite. Als Dateityp kann jpg mit einer Qualität von 75 gewählt werden - damit sollte ein einzelnes Bild unter 100KB schwer sein.
Kostenlose Software zum bearbeiten und verkleinern der Fotos:
Paint.net
Irfanview
Image resizer (nur um Grösse zu ändern)
3. Ordner für Bilder erstellen
Die Fotos müssen nun im Joomla-Medienmanager in einen neuen Ordner hochgeladen werden:

3.1 Medienmanager öffnen
3.2 Galerien-Ordner (Hauptordner für Galerien) öffnen
3.3 Neuer Ordner für neue Galerie erstellen
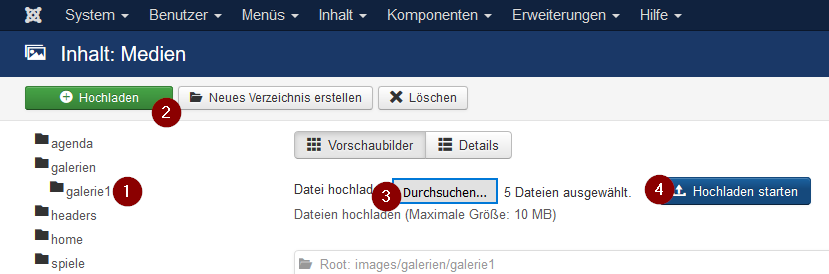
4. Bilder hochladen

4.1 Neu erstellen Ordner wählen
4.2 Hochladen-Button klicken
4.3 Dateien auswählen (es können mehrere auf einmal gewählt werden)
4.4 Hochladen starten
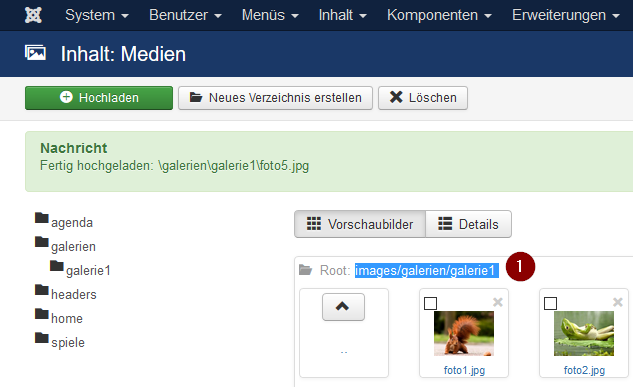
5. Pfad kopieren

5.1 Pfad der Bilder kopieren, wird später gebraucht
6. Widgetkit öffnen

6.1 Widgetkit-Erweiterung öffnen
6.2 Neues Widget erstellen
7. Gallery-Widget erstellen

7.1 Content-Provider "Folder" oder "Custom" wählen. (in dieser Anleitung wird die Vorgehensweise mit "Custom" beschrieben).
7.2 Widget-Typ "Gallery" wählen
7.3 Widget erstellen
8. Widget-Inhalt definieren

8.1 Widget-Name definieren
8.2 Pfad zu Bildern einfügen (kopiert in Schritt 5.1)
8.3 Anzeige-Reihenfolge der Bilder definieren
9. Anzeigeeinstellungen

9.1 Einstellungen öffnen
9.2 Layout-Art auswählen (je nach Geschmack)
9.3 Anzahl Spalten der Bilder definieren. Kann reduziert werden bei kleinerem Bildschirm
9.4 Weitere Anzeigeeinstellungen unter "Bilder, "Inhalt" und "Lightbox"

9.5 Unter Inhalt kann z.B. definiert werden ob zum Bild noch ein Titel angezeigt wird
9.6 Damit der Dateiname nicht angezeigt wird
10. Speichern

10.1 Speichern und schliessen
11. Galerie in Beitrag einfügen

11.1 Die erstellte Galerie kann nun ausgewählt und im Artikel an jedem beliebigen Ort eingefügt werden
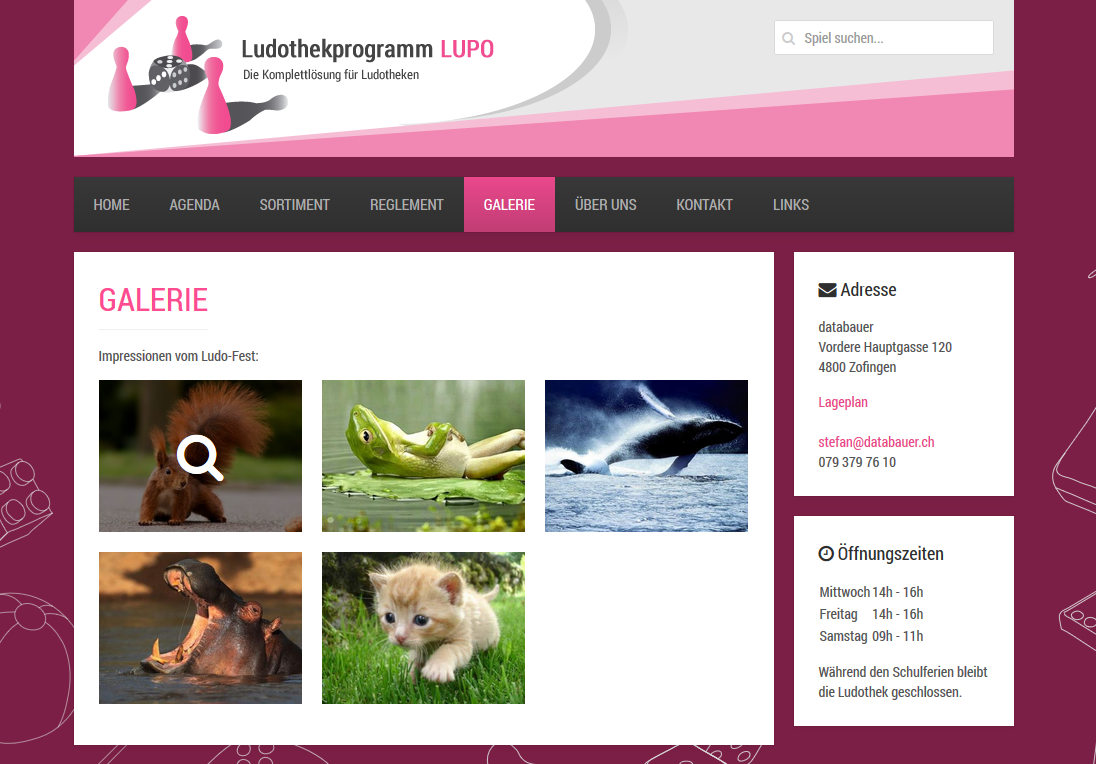
12. Die neu erstellte Galerie!

13. Galerie kopieren
Damit nicht bei jeder neuen Galerie die Anzeigeeinstellungen neu gesetzt werden müssen kann eine bestehende Galerie kopiert werden. Danach muss nur noch der Pfad zum neuen Bilder-Ordner definiert werden.

13.1 Bestehendes Widget (Galerie) kopieren